利用Jsdoc幫自己寫的js庫產生文件真的是很方便,只要你在寫code時,依照jsdoc規範寫好註解後,就可以幫你產生漂亮的文檔。
自己本身開發是用Sublime Text 3, 可以搭配安裝DocBlockr這個Sublime packages 當可以幫你在寫code時做好符合jsdoc規範的版型。
安裝與使用方式請至DocBlockr官網都有詳細解說
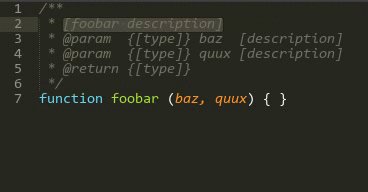
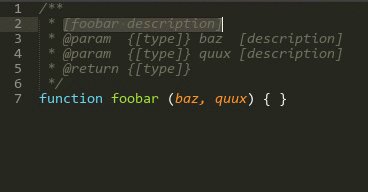
大致上就是在code上面輸入 /** 後按下 tab 見就會幫你產生註解版型

原本自己搭配grunt-jsdoc使用,一直都很順利,不過最近公司專案都統一使用gulp,所以改用了 gulp-jsdoc ,但是發現不支援新的 Jsdoc3 語法,查了一下發現可以另外使用 gulp-jsdoc3。
gulp-jsdoc3
使用方式
安裝所需掛件
加上你的 gulpfile.js檔案
gulp.src後面傳入的陣列README.md是文件檔的首頁內容,可以把你要製作文件檔案填入陣列。
輸出文檔
之後你應該可以看到文件資料夾
基本上gulp-jsdoc3裡面有綁定一個ink-docstrap版型,說真的我不是很喜歡這個樣式,jsdoc有很多現成的樣板可以挑選,我自己是喜歡jaguarjs-jsdoc這個版型
jaguarjs-jsdoc
雖說jsdoc3可以自己定義樣板,不過我使用gulp-jsdoc3卻一直無法設定更變樣式,就算我自訂義了conf.json,也頂多變json成預設樣式,(如果有人知道怎麼設定再麻煩告訴我)
最後乾脆直接把gulp-jsdoc3定義的預設版型改掉,不過每開一個專案就改一次真的很煩,最後乾脆整個再包一個npm掛件,這樣使用時就不用自己手動去換,有需要的人可以去npm下載包裝好的
leedian-jsdoc
使用方式跟gulp-jsdoc3一樣,只是預設版型改成我喜歡的jaguarjs-jsdoc。
另外當然也是可以自訂jaguarjs-jsdoc的版面設定
比方開一個conf.json
你的 gulpfile.js檔案
最後附上一些Jsdoc規範
Jsdoc中文文檔
有了這些你也可以產出漂亮又專業的文件