開發手機網頁有很多地方與開發在電腦上用遊覽器看的網頁有很多不同的地方。
下面列出一些一定要注意的基本事項,藉此提醒同學。
建議使用HTML5語法標籤
比起相容IE低階版本,不如讓手機體驗者更好,這裡我建議做取捨,直接使用HTML5規範,包含CSS3語法。
使用新的語法可以讓瀏覽器渲染你的頁面有更好的效率。
不讓使用者縮放頁面比例
讓使用者可以縮放畫面,就失去作Mobile版本的意義,你可以在你的head加上禁止縮放的meta
|
|
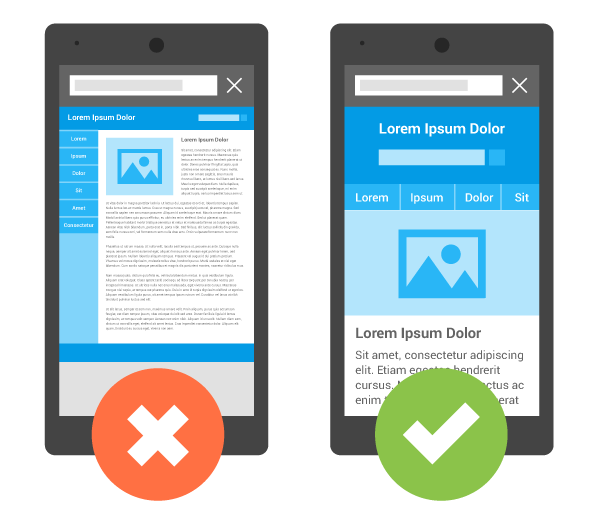
單欄式排版,適當的UI大小
Mobile畫面實際上相當小,而且使用者可能隨時旋轉畫面(直式或橫式),即使頁面有RWD樣式可以應對,內容部分不建議單欄以外的樣式。UI設計大小也需適當,考量手指操作,你不應該把UI做的太小。

觸控事件
Mobile操作與滑鼠操作是完全不一樣的,以技術上來說,滑鼠可以有click,mouseDown,mouseUp,mouseOver,滾輪…等等事件。
但是 Mobile 的觸控上只有 touch 相關事件,沒有mouseOver,滾輪,甚至多了多點的 touch 資訊,可以說完全不一樣,這也是設計上常常疏忽的地方。
網路環境
大部分的Mobile使用者,網路環境通常都比不上桌機的網路速度,考量到使用者體驗,你必須盡快讓使用者看到你的畫面,每個頁面不應該太長,圖片也需做適當的處理,切勿直接使用大圖縮放,如果頁面資源太大,一定要製作Loading畫面,起碼可以增加使用者等待你頁面下載的耐心。
手機與電腦的效能
雖然現代的手機速度比起過去已經進步很多,不過依然比步上桌機,終究硬體資源上本質不同,新手常犯的錯誤就是在桌機設計很酷炫的動畫,但是在手機上效果卻無法呈現期望的感覺。(儘管你已用自己的手機測試,但是你不能保證使用者的手機效能跟你一樣好)
效能優化上可以考慮以下幾點
- dom操作非常耗效能,可以的話儘量減少直接操作dom的動畫(比方直接使用jq製作動態效果)
- 延續上項建議,動態請直接使用CSS3製作,效能會有更大的進步。(使用css3的transform可以強制開啟裝置上的硬體加速)
- 優化你的js,Mobile速度已經不快啦,可以的話少做一些不必要的事
- 減少下載需求,比方合併你的js與css,並壓縮,