看膩了webpack的建構輸出嗎?可以考慮試試加上webpack-dashboard讓你的wedpack輸出更優雅!
如果你有在用webpack-dev-servery作為測試服務的話,你應該會更喜歡它!
原來的webpack輸出
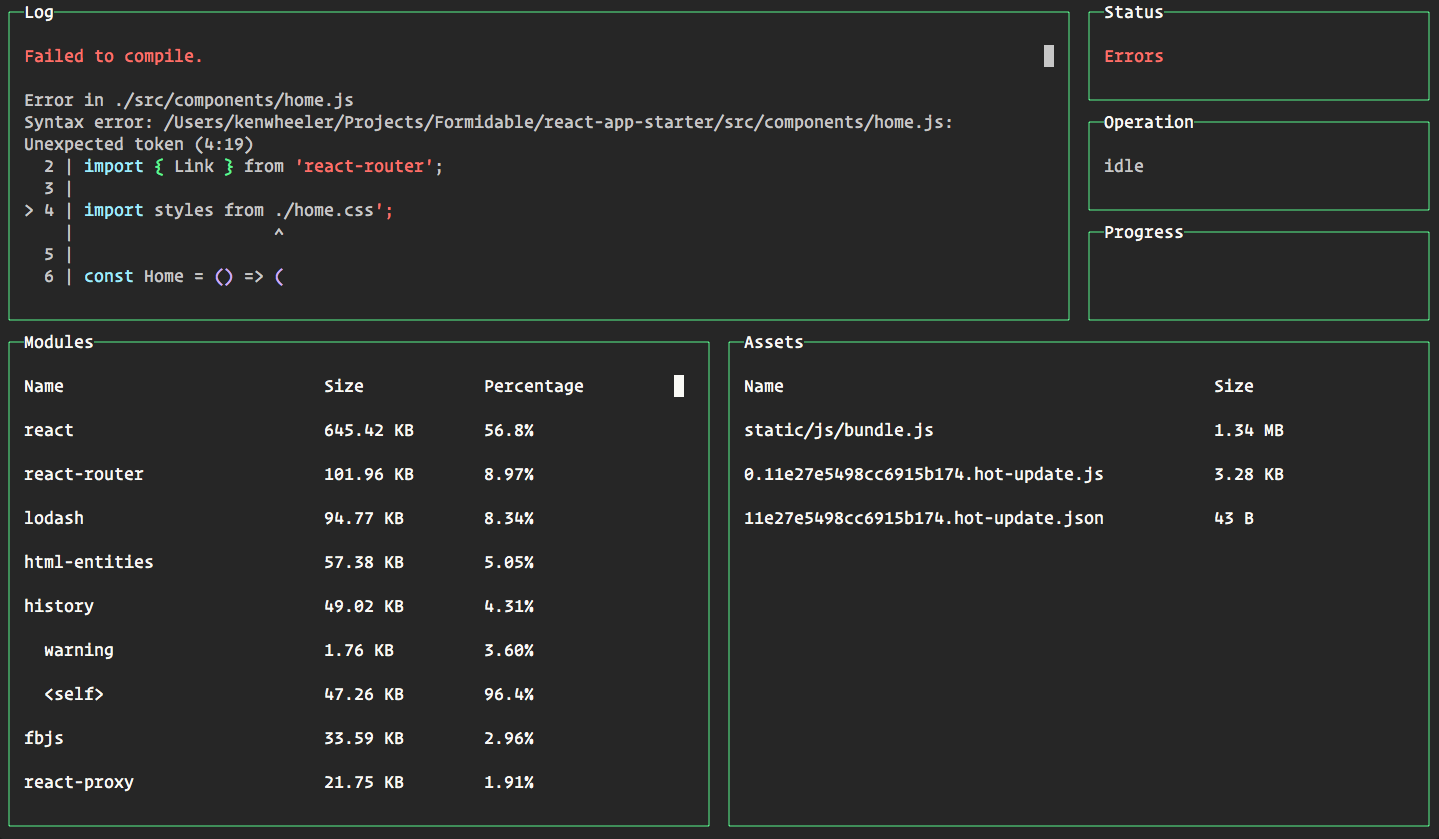
加上webpack-dashboard後的輸出
是不是感覺清楚清新很多!
使用方式
首先安裝1npm install webpack-dashboard --save-dev
然後在你的webpack.config.js中加上123var Dashboard = require('webpack-dashboard');var DashboardPlugin = require('webpack-dashboard/plugin');var dashboard = new Dashboard();
最後添加這個plugins123plugins: [ new DashboardPlugin(dashboard.setData)]
試著啟動你的webpack-dev-server,再加上quiet參數(主要是去除多餘的輸出)1webpack-dev-server --quiet
webpack-dashboard目前還處於初期階段,有興趣的人可以試著玩看看。