自從開始用Vue框架後,一直很快樂的在coding前端,不但學習曲線低,效能也上得了檯面
最棒的是可以像React自訂Component,不但架構清晰,如果規劃的好,Component還可以拿去別的專案使用。
vue.js 允許你自己定義 .vue 檔(Component檔),你可以把Template,js,css(less、sass..) 全部封裝在裡面,最後透過 像是 webpack 或者 rollup 打包進你的專案使用。
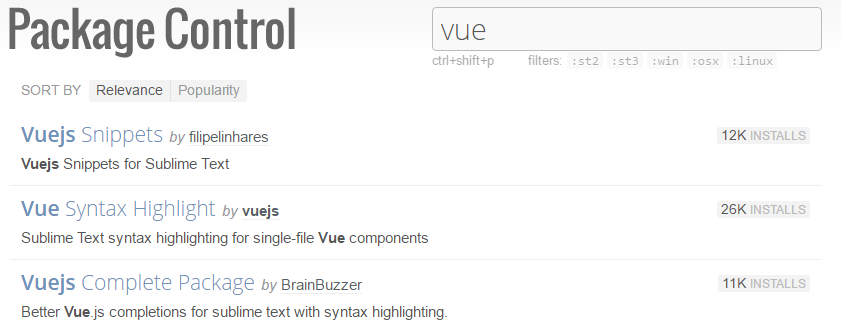
筆者本身使用 Sublime Text 作為開發IDE,你可上去 packagecontrol.io上查看vue的相關資源,目前有以下三個。

- Vuejs Snippets - 提供vue Snippets
- Vue Syntax Highlight - vue語法支援
- Vuejs Complete Package - vue語法自動完整
有了以上這些掛件,基本上可以讓你在Sublime Text很開心的開發vue.js
最後你如果有使用版型整理,會發現並沒有支援.vue檔的掛件 (這件事曾將讓我這偏執狂很很不開心XD)
但是只細觀察後你會發現一件事,.vue的內容,其實是可以符合html規範的,所以當你想要整理.vue的Template時,只要把你平常整理html的方法拿來整理.vue就行了。
首先安裝這個掛件 HTML-CSS-JS Prettify ,他是用來幫你整理版面的。
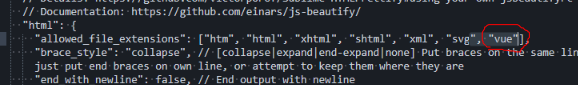
打開工具列的 Preferences > Package Settings > HTML/JS/CSS Prettify > Set Prettify Preferences
設定檔中的的html支援檔名加上vue

開工具列的 Preferences > Package Settings > HTML/JS/CSS Prettify > Set Plugin Options
把 format_on_save 參數改成 true ,這樣子每當你save時幫你整理對齊的版面。
碼農們! 繼續快樂的開發吧!