Brotli是Google發布的一套壓縮演算法,目前主要運用在資料傳輸壓縮,由前實習生 Anamaria Cotîrlea,在短短幾個月內做的專案,它就為 Google Play 帶來極大效益,每天能減少大約 1.5PB(即 150 萬 GB)數據量,讓用戶下載及更新應用程式變得更順暢、更節省數據傳輸量。
Brotli最初發布於2015年,用於網路字型的離線壓縮。Google軟體工程師在2015年9月發布了包含通用無失真資料壓縮的Brotli增強版本,特別側重於HTTP壓縮。其中的編碼器被部分覆寫以提高壓縮比,編碼器和解碼器都提高了速度,串流API已被改進,增加更多壓縮品質級別。新版本還展現了跨平台的效能改進,以及減少解碼所需的記憶體。
與常見的通用壓縮演算法不同,Brotli使用一個預定義的120千位元組字典。該字典包含超過13000個常用單詞、短語和其他子字串,這些來自一個文字和HTML文件的大型語料庫。預定義的演算法可以提升較小檔案的壓縮密度。
使用brotli取代deflate來對文字檔案壓縮通常可以增加20%的壓縮密度,而壓縮與解壓縮速度則大致不變。
實作實驗
以下實際測試比較
採用 node brotli
壓縮3130K的jpg檔
| quality | brotli time | brotli size |
|---|---|---|
| 11 | 20.67s | 1892K |
| 10 | 8.97s | 1896K |
| 9 | 1.79s | 1914K |
| 8 | 1.03s | 1946K |
| 7 | 0.98s | 1946K |
| 6 | 0.84s | 1947K |
| 5 | 0.68s | 1951K |
Express的中間插件
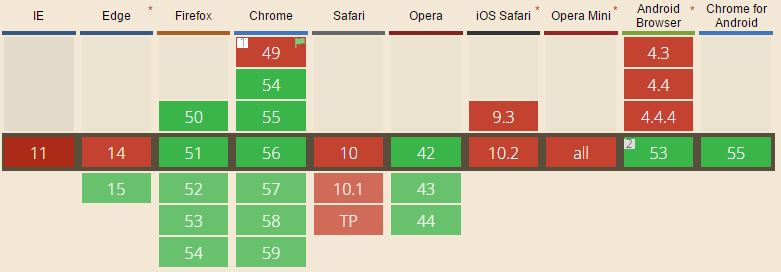
Brotli目前瀏覽器支援度

在這之前,你可能採用compression,幫你的資料傳輸做gzip壓縮,如果你想採用Brotli壓縮,你可以改用以下中間件
shrink-ray
Windows上,這個包依賴於node-gyp
shrink-ray支援以下規格
- deflate
- gzip
- brotli
- zopfli (for asynchronous compression of static assets)
shrink-ray 會幫你選擇適當的數據壓縮方式
|
|